Logo
The consistent use of the full-color logo will help build visibility and recognition.
Color is an invaluable brand asset that quickly distinguishes and differentiates our brand. The Stanley Black & Decker word mark must always be placed within the Yellow Anvil to make up the logo mark.

Full-Color Logo

Variations
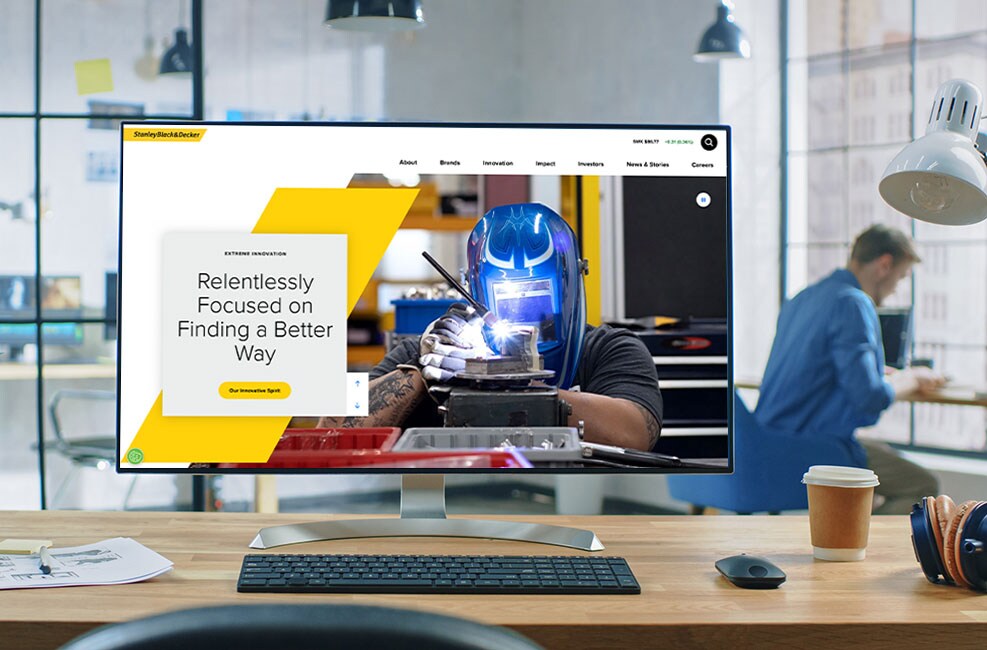
Logo Placement and Usage
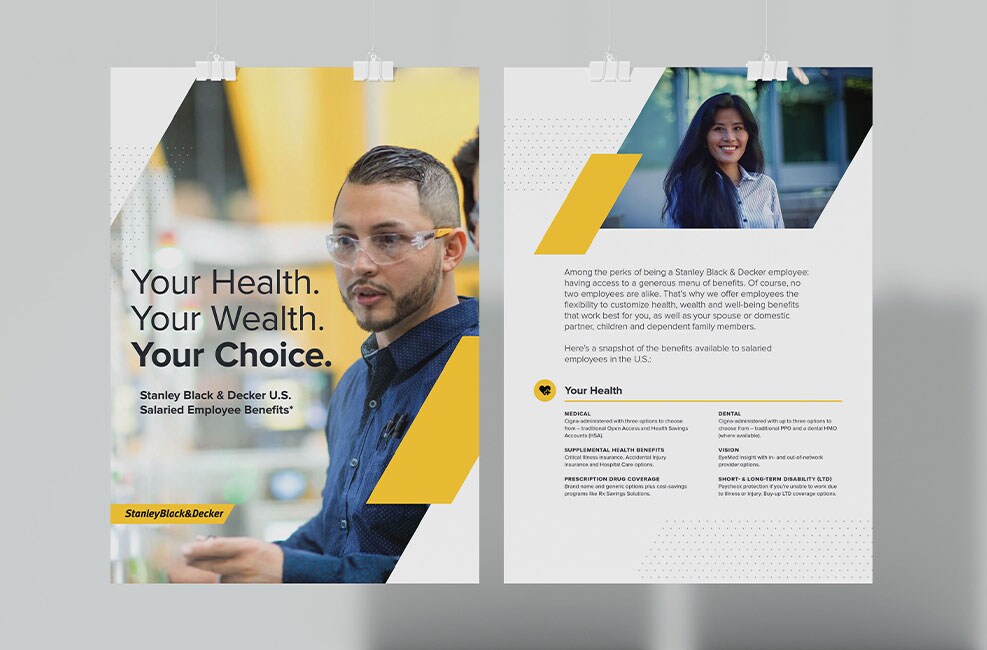
The logo mark preferred placement is anchored on the bottom left or top left of a composition. The left edge of the logo should bleed off the side of the composition.
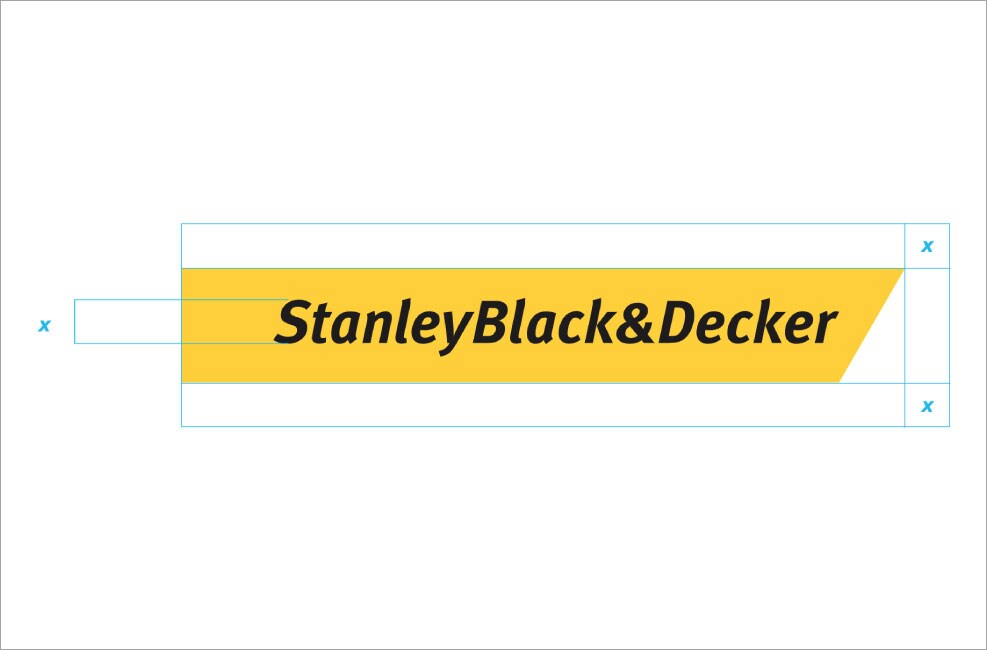
A minimum amount of clear space must always surround the logo. This space (marked “X”) is equal to the cap height of the letter “S.” Whenever possible, allow more than this amount of clear space. The left side of the logo can and should align and bleed off the left edge of most placements.

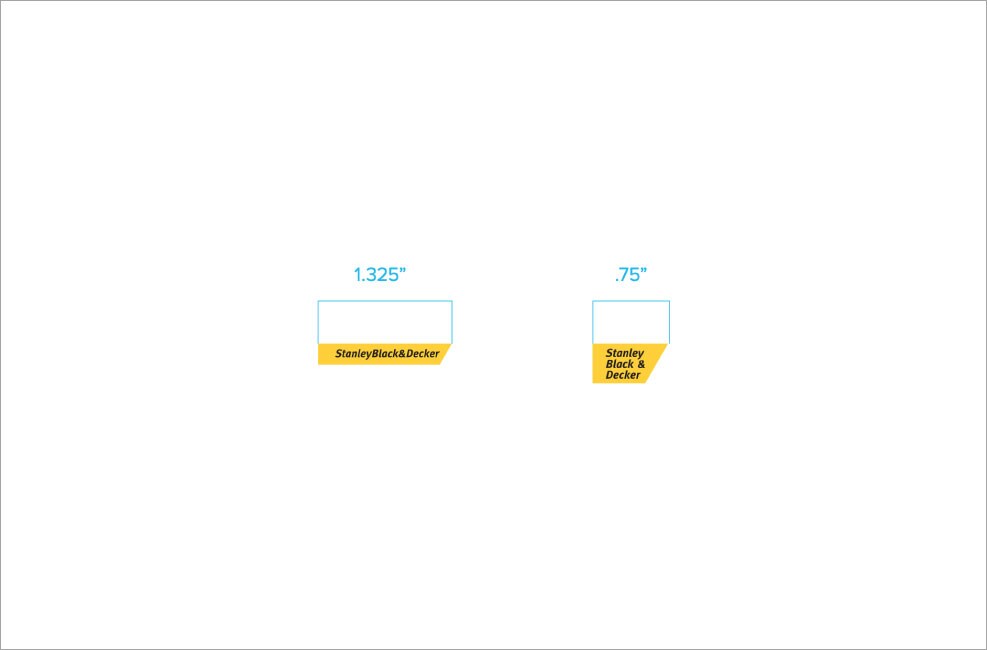
Logo Size
In reproducing our logo, consider its legibility in the given context. The logo needs to be easily readable, while also having a size and weight that reflects the strength of our brand.
The minimum size use of the Stanley Black & Decker horizontal chevron logo is 1.325”. The minimum size use of the vertical logo is .75”.

Color
Our primary colors are Bright White, Stanley Black & Decker Yellow and Black.
Our brand has a lot of equity in these colors that are used in our products as well as our communications. They are valuable, command respect and reflect our heritage and purpose.
Stanley Black & Decker Yellow is our brand’s most unique and recognizable visual asset. It should be used for the logo and any key design elements throughout all design applications. It should never be used as a tint or with transparency. Black should be used for copy. It helps maintain a balanced visual contrast and provides maximum legibility when used over our Bright White and Stanley Black & Decker Yellow.
| HEX | PMS | CMYK | |
|---|---|---|---|
| Bright White | #ffffff | 0-0-0-0 | |
| Stanley Black & Decker Yellow | #ffd20a | 109C | 0-16-98-0 |
| Black | #000000 | Black 3C | 0-0-0-100 |
Steel Gray Shades
Specific shades of Steel Gray have been provided. They are a reflection of Stanley Black & Decker’s industrial innovation. These cooler grays were chosen to complement the bold and bright Stanley Black & Decker Yellow.
| HEX | PMS | CMYK | |
|---|---|---|---|
| Steel Gray 1 | #343843 | 432C | 76-68-53-47 |
| Steel Gray 2 | #575c69 | 431C | 68-58-44-21 |
| Steel Gray 3 | #737a8a | 430C | 59-47-35-6 |
| Steel Gray 4 | #a3a6b0 | 429C | 38-20-24-0 |
| Steel Gray 5 | #cccfd4 | 428C | 19-14-11-0 |
| Steel Gray 6 | #ebeded | 427C | 7-4-4-0 |
Accent Colors
Inspired by Stanley Black & Decker’s family of brands, the accent palette maintains the vibrancy and diversity of the Company. These bold, bright colors complement Stanley Black & Decker Yellow and continue the brand’s strong, forward-moving energy.
Primary Accent
Blue is our primary accent color because it both contrasts and complements our Yellow. Blue is often associated with depth and stability. It symbolizes trust, loyalty, wisdom, confidence, intelligence, precision and innovation. An expanded palette of blues is available for use, but the preferred Primary Blue is noted below.
| HEX | RGB | CMYK | |
|---|---|---|---|
| #17089c | 23-8-156 | 100-93-0-18 | |
| #0c31e8 | 12-49-232 | 100-75-0-0 | |
| Primary Blue | #006fff | 0-111-255 | 100-40-0-0 |
| #1fc2ff | 31-194-255 | 65-5-0-0 | |
| #5de2ff | 0-111-255 | 35-0-0-0 |
Secondary Accents
Red, Orange and Green are indicative of some of our key industries and initiatives. Red and Orange for Securities and Industrial spaces. Green for our eco-initiatives. These specific shades were chosen to both complement our primary yellow and to reflect our larger family of brands. These colors should only be used as subtle elements such as in charts and graphs.
| HEX | RGB | CMYK | |
|---|---|---|---|
| #1aa872 | 255-115-25 | 80-7-74-0 | |
| #ff7319 | 255-115-25 | 0-68-100-0 | |
| #dd3636 | 221-54-54 | 7-93-87-0 |
Tagline
Our purpose is our tagline.
In certain placements where there is value in reinforcing Stanley Black & Decker’s strong heritage, the tagline with the “established” date should be used. The tagline may be typeset as a headline as outlined below.


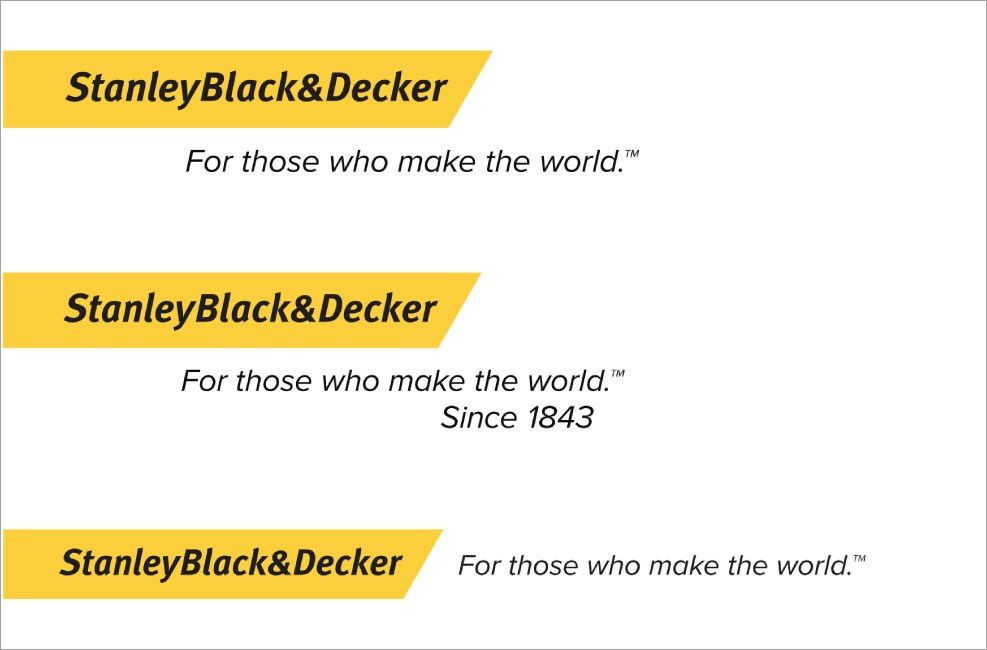
Logo Tagline Lockup
Logo Tagline as Headline
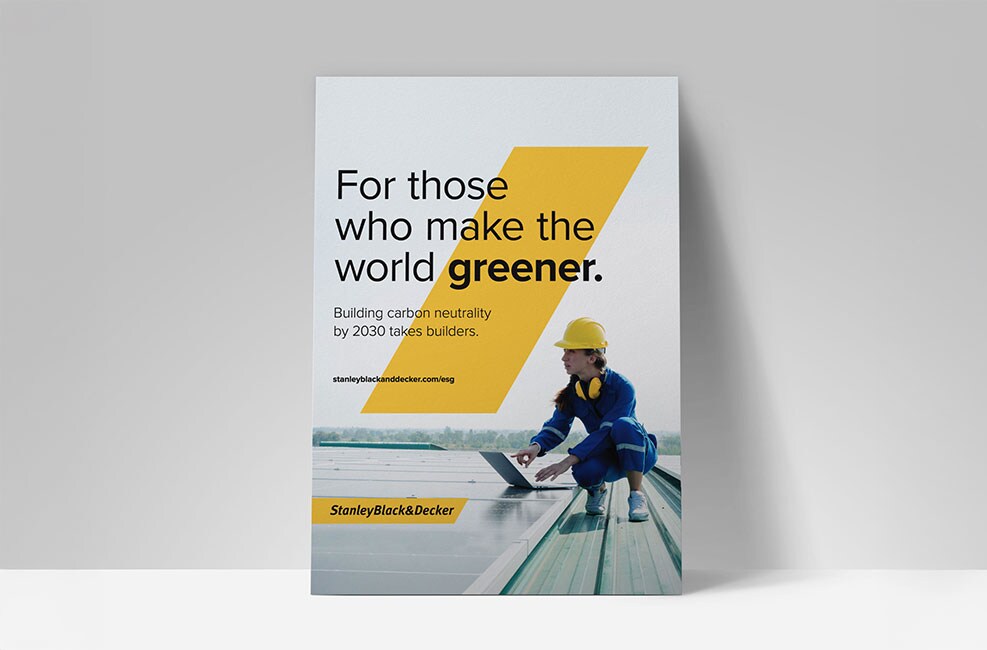
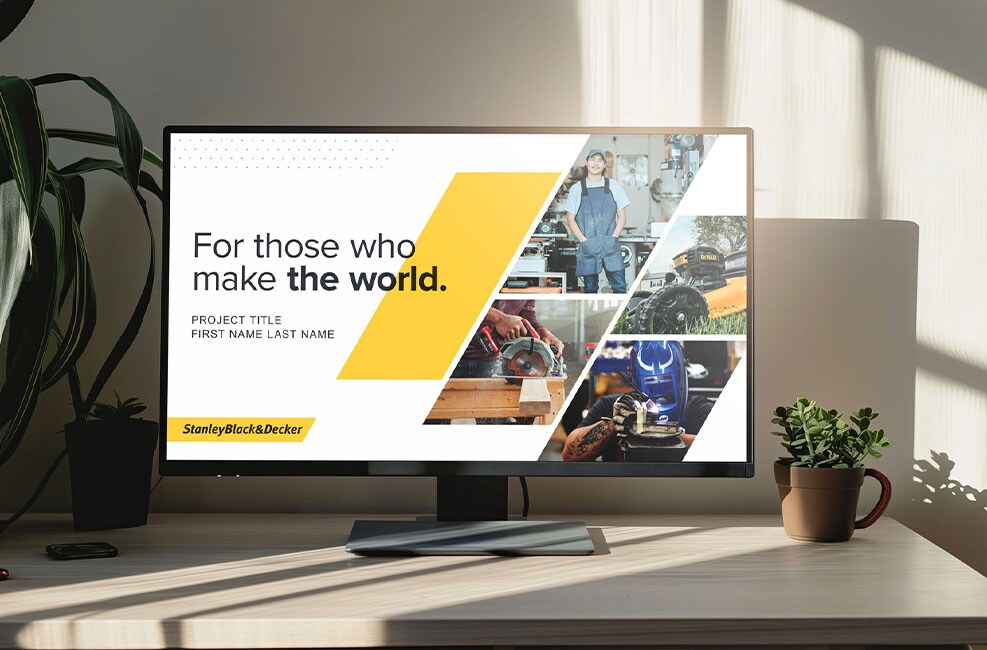
Our tagline can be “modified” and used as a headline by adding a qualifier to the end.
The qualifier should speak to a higher-level brand message or pillar. e.g., “For those who make the world greener.” not “For those who make solar power.”
Never use the tagline within a statement. It should always be a statement of its own.
The tagline as a headline should be typeset in Proxima Nova Regular.
The tagline logo lockup should not be used if we are using the tagline as a headline.

Typography
The creative typeface for Stanley Black & Decker is Proxima Nova.
Modern, flexible and easy to read, Proxima Nova is suited for a wide range of visual communications. Multiple levels of typographic hierarchy are possible for impact and clarity in our creative communications.
Proxima Nova is the approved corporate brand font. Proxima Nova is NOT an open-source font; it requires licensing. The approved free, open-source alternative is Montserrat. Montserrat should be used for day-to-day applications (Word, PowerPoint and Excel) and in internal communications when licensing to Proxima Nova is unavailable.


Typography on an Image
When type is used on an image, black type over a light image is preferred. The image background should be free from distracting elements. At times, it may be necessary to alter the image to allow for clear space for type.
If the image is too dark for black type, white may be used.
Type should never cover a product in an image.

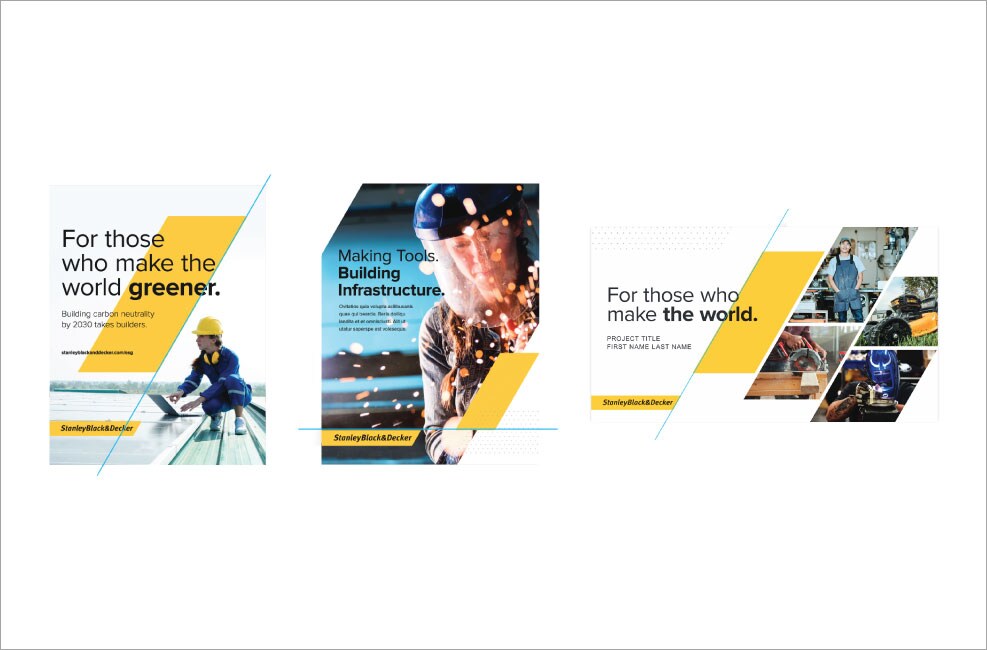
The Slash
The energy and sense of movement from the Slash exemplify the drive and innovative thinking of Stanley Black & Decker.
It is a purposeful, forward-driving mark derived from the angle of the logo. It is the key design element in all brand collateral. There are three treatments for incorporating the Slash: Primary, Image Slash and Multi-image.
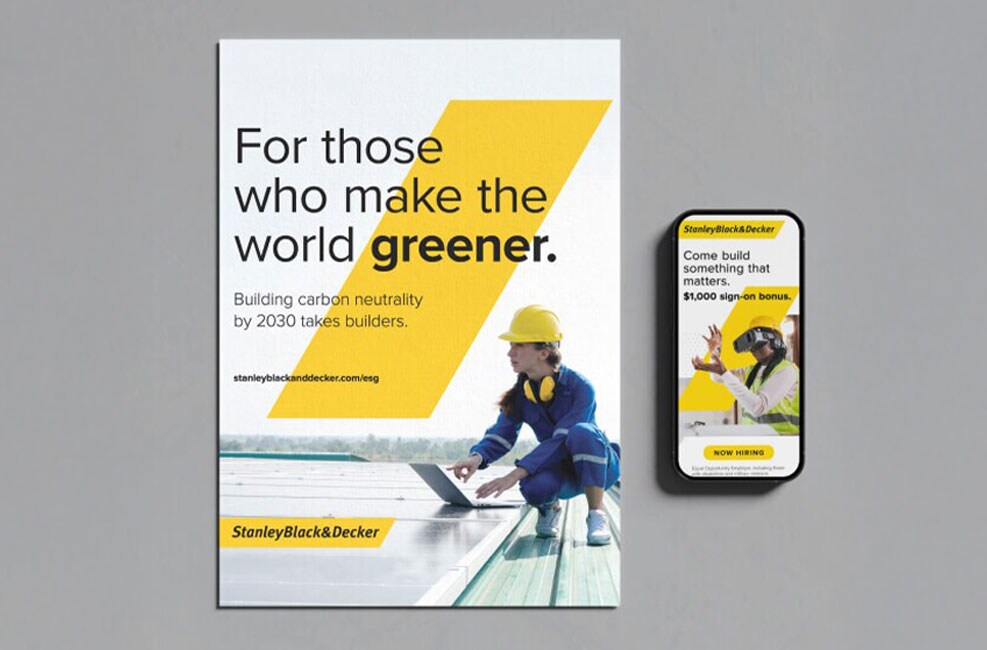
The Primary Slash
The Primary Slash is the most common way to use the Slash. It is a dominant element in the design.
The Primary Slash can be used on top of a full bleed image or a cropped image on white. The headline should overlap the Slash, and the Slash is always in relation to the headline or a silhouetted image.
The top of the Slash must always be visible.
Approximate Proportions
Image: 30% | White: 40% | Yellow: 30%

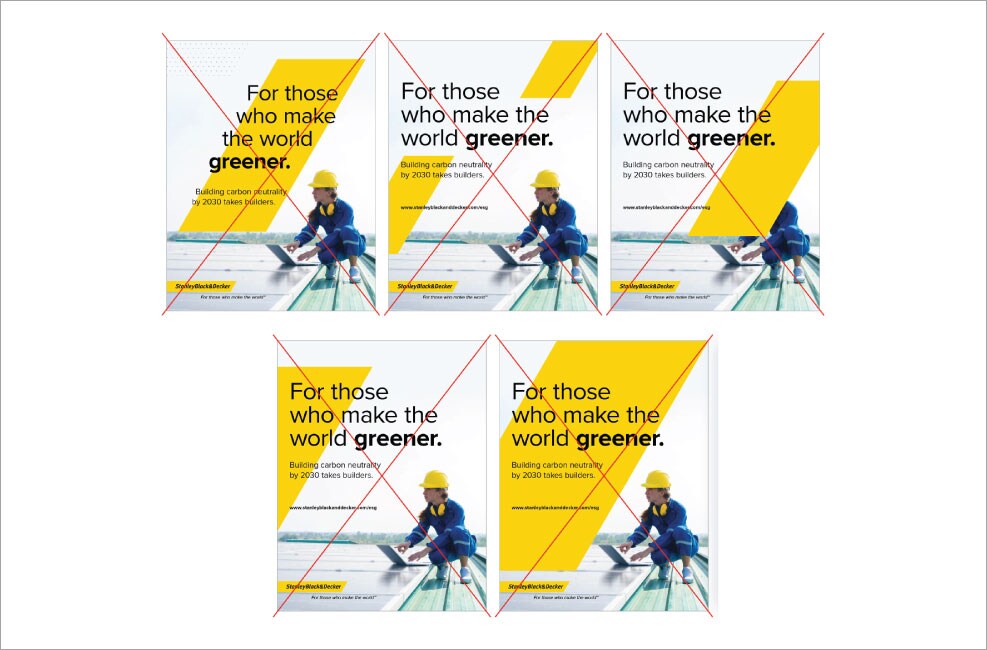
What to Avoid
- Never try to set type within the Slash.
- Never use more than one Slash within an ad placement.
- Do not cover the focus of an image with the Slash.
- Three sides of the Slash must always be visible to maintain the integrity of the mark.
- Do not overpower a placement with the Slash. Maintain the proportions of color outlined above.

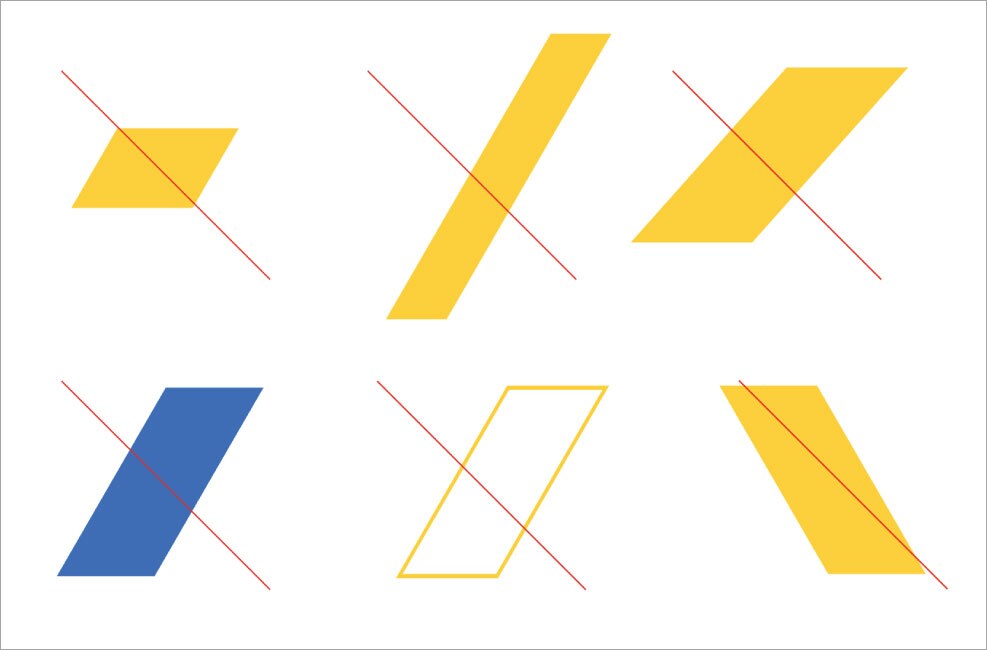
The Slash Usage
The Slash should always appear in Stanley Black & Decker Yellow. The Slash is provided as an EPS file. This file should always be used to maintain the correct proportions of the Slash in all instances.
What to Avoid
- Never alter the proportions.
- Never change the color.
- Never outline.
- Never use the Slash in reverse.

The Slash Usage with Logo
The Slash is best used with the logo when one side of the Slash is aligned to the right angled edge of the logo or to the top or bottom edge of the logo.
Note: In certain instances it may not be possible to align the edges of the logo to the slash due to the constraints of the content within an application, but the examples at right show the preferred usage.
- Right edge alignment
- Bottom and top edge alignment
- Left and right edge alignment

The Image Slash
When a hero image is important to the storytelling, the Image Slash should be used. The image itself should be the predominant element on the layout and should bleed off the edge. The Yellow Slash is still critical and should have a recognizable presence overlapping the image, but it should not be the dominant element in the design.
The Slash Image bleeds off the edge. Imagery should maintain the defined space so a clear line is visible. If an image is very light on one edge and the edge blends with the white background, the image will need to be darkened slightly so that the edge of the Image Slash is maintained.
Imagery within the Slash does not need to adhere to the proportions of the Yellow Slash. It may be stretched wider to accommodate the image within.
Approximate Proportions
Image: 70% | White: 15% | Yellow: 15%

What to Avoid
- Do not overpower the image with the Primary Slash.
- Do not crop the image too tight within the Slash. Widen the Slash to accommodate the image within.
- Do not use more than one Yellow Slash.

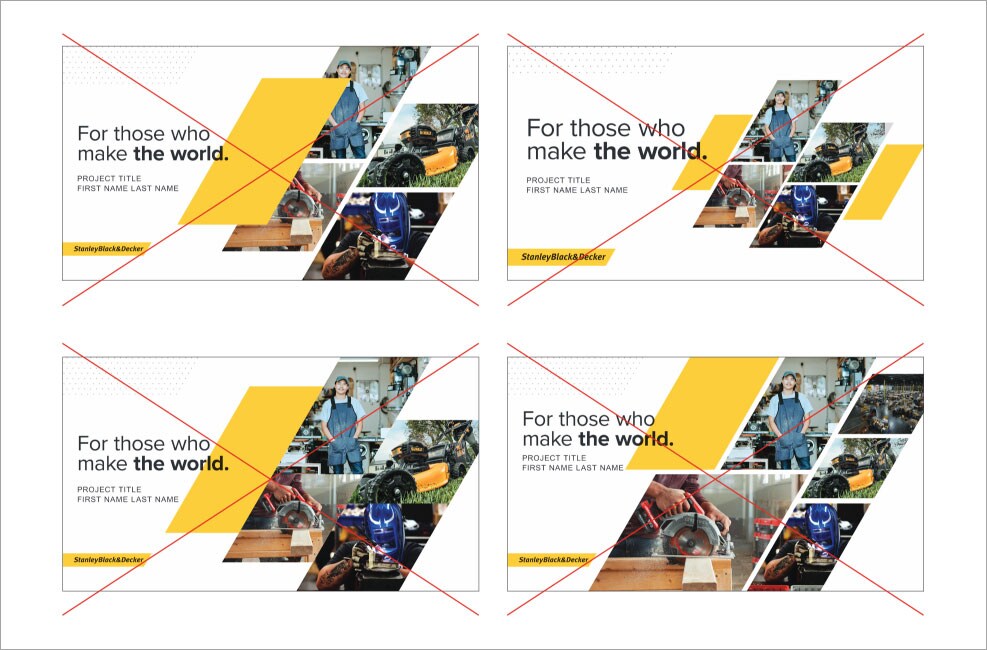
The Multi-Image Slash
The multi-image slash is used in internal documents and presentations.
When multiple images are needed, place them within the Slash. They should never touch one another, but may bleed off the application. The Yellow Slash should not touch as well but should lock up with the images.
Within the imagery, always represent a combination of people, product and industries.
Approximate Proportions
Image: 40% | White: 40% | Yellow: 20%

What to Avoid
- The Yellow Slash should not overlap multiple images.
- Do not use more than one Yellow Slash in a layout.
- Images should not touch. They need a gutter to avoid visually blending into one another.
- Don’t use varied image sizes and proportions in multi-image layouts. Avoid using more than four images. It becomes visually overwhelming with too many images.

Secondary Elements
In addition to the Yellow Slash and image options, there are multiple secondary design elements and patterns that may be used to add dimension, depth and visual interest to certain layouts.
These were created to complement the hero brand elements and should be layered with the Yellow Slash and hero images.
The Gray Slash
The Gray Slash is used as a layered element to add depth, particularly when the Yellow Slash would be too overpowering for the content. It is useful as a background element in places such as websites or internal pages of collateral pieces.
It should not be used as a hero element to replace the Yellow Slash in things like social posts, advertising, or collateral covers.

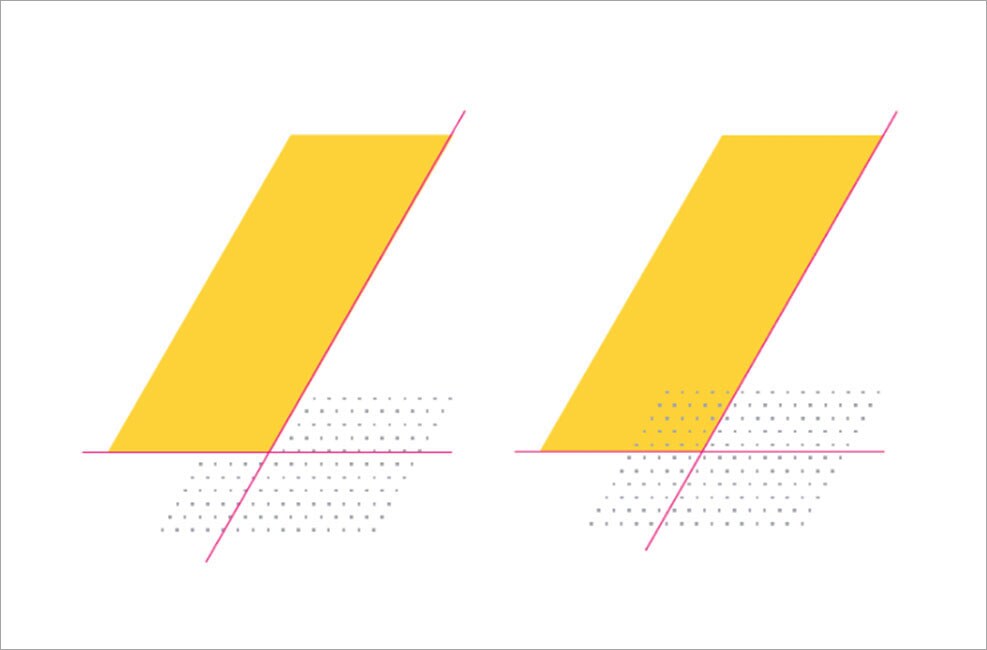
The Dot Slash
The Dot Slash is used as a layered element to add interest and depth in certain compositions. It represents the many different facets of Stanley Black & Decker coming together and moving forward as one community.
There are multiple dot assets provided as EPS files. They are available in Steel Gray 4 which is versatile enough to work well with both white/light imagery or dark imagery. They are provided as horizontal and vertical assets for flexibility of usage within different placements.
The Dot Slash and the Gray Slash can be used in conjunction with each other, but should NOT be used with the Line Slash.

Dot Pattern Horizontal Large

Dot Pattern Horizontal Narrow

Dot Pattern Vertical Large

Dot Pattern Vertical Small
The Dot Slash Usage
The Dot Slash may be used at different sizes, but the pattern should remain clearly visible, distinguishable and recognizable. When they are too small, the dots may not be visible. When they are too large, the angle of the pattern could be lost.
The Dot Slash may stand alone on white, overlap an image or overlap the yellow Slash, but it should never become the dominant design element. It is used as a layering element to provide depth and interest.
When you layer the Dot Slash with the Yellow Slash it is best to align the dots with the Slash.

The Line Slash
The Line Slash is another layered element that can be used. It is a subtle pattern that reflects the same brand concepts of progress and moving forward that are created with the Slash. It can be used as a subtle background pattern on print applications as well as digital.
Similar to the dot pattern, there are multiple line assets provided in EPS format.
The Line Slash and the Gray Slash can be used in conjunction with each other, but should NOT be used the Dot Slash.

Line Slash Horizontal Large

Line Slash Horizontal Narrow

Line Slash Vertical Large

Line Slash Vertical Small
Iconography
Icons are a powerful branding tool because they enhance recognition, simplify communication and create a visual Stanley Black & Decker identity that resonates with audiences.
In a fast-paced digital world, icons also improve user experience by guiding navigations and reinforcing brand consistency across platforms. The icons are provided in EPS and JPG format.
Digital Standards
Digital Standards ensure consistency, usability, and accessibility across digital platforms by defining key elements like buttons, colors and code structures.
Standardized buttons improve user interaction with clear sizing, shapes and hover effects, while a cohesive color palette reinforces brand identity and readability. By adhering to these standards, Stanley Black & Decker creates a unified digital experience that enhances user engagement and trust.